플러터로 프로젝트를 시작해보자
간단하게 앱 컨텐츠로 개발자 면접 정보 디스플레이 앱이고, 파이어 베이스에 연동하여 업데이트가 용이하도록 만들 생각이다.
메인 위젯은 탭 뷰와 리스트 뷰가 되겠고, 정보를 담는 메인 위젯은 마크다운 위젯이 될 것 같다.
이렇게 정리해보고 프로젝트를 시작해보자.
플러터는 aos, ios, 웹, 윈도우, 리눅스, 맥을 지원하기 때문에 환경 구성을 조금 해주어야한다.
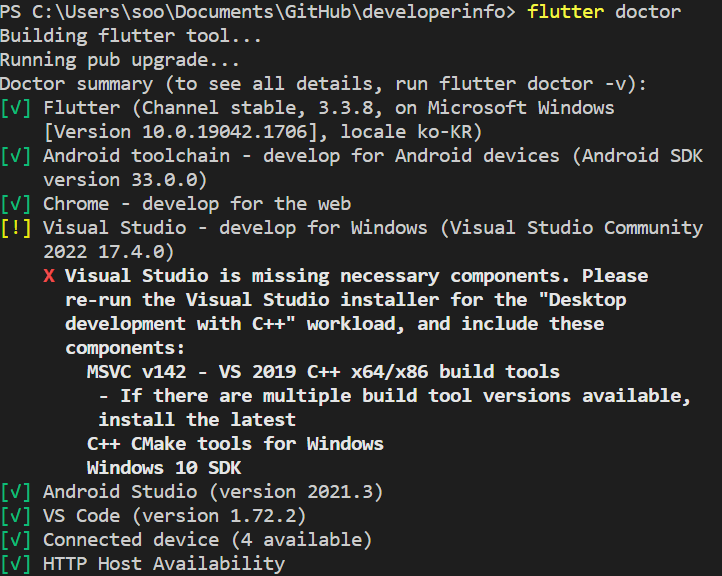
따라서 우리에게 환경을 진단해줄 의사선생님인 flutter doctor가 필요하다.

의사 선생님을 호출하면 flutter 환경 구성에 대해 어떤 것이 부족한지 진단을 싹다 해주시는데, 이 부분은 뭐.. 검색들을 해보면서 잘 맞춰보자
간단하게 안드로이드 스튜디오를 설치해서 sdk 매니저에서 설치하란거 설치하고, 비주얼 스튜디오에서 c++ 워크로드 설치하고 vs code 설치하고 플러터 sdk 설치하면 된다. 뭐 이정도만 해도.. 다 된다고 본다.
그 밖에 에뮬레이터를 연결하는 부분은 안드로이드 스튜디오에서 에뮬레이터를 입맛에 맞게 설치하고 vscode 에서 f1을 누른 뒤 select device를 검색한 후 거기서 에뮬레이터를 선택해주면 실행되고 나중에 플러터 개발을 하게되면 그 에뮬레이터에 반영이 되는 구조이다. 일단은 내가 윈도우에서 하고있어서 구글 폰밖에 못써봤다...ㅠ
각설하고, 환경 구성이 끝났다면 프로젝트를 생성해보자.

최신 개발자 면접 정보 앱 답게 요즘 IT 라는 앱을 만들 것이다.
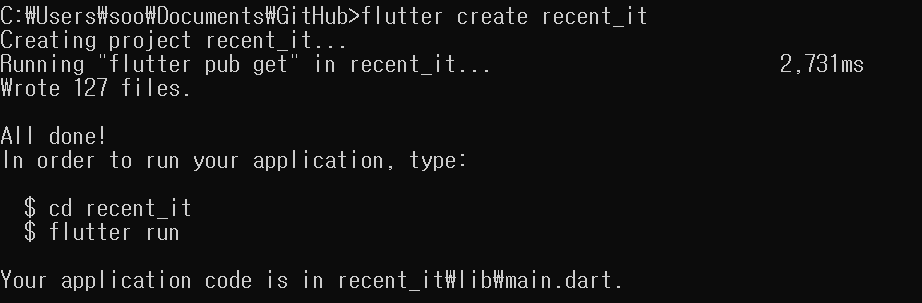
flutter create recent_it를 입력해주고 아래 지시 대로 두 줄을 입력해준다.
아무래도 같이 설치되는 것이 많기 때문에 시간이 좀 오래 걸리는 느낌이다. 아님 내 엘지 그램이 똥컴이거나...

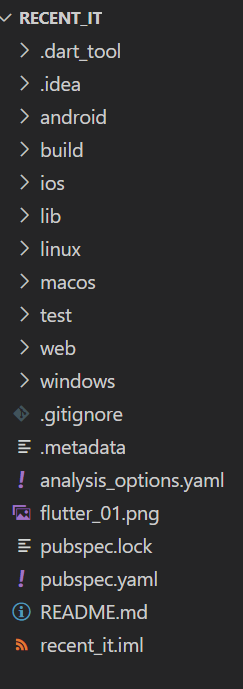
프로젝트가 생성되면 다음과 같은 프로젝트 트리가 생성되는데 중요한 것들에 대해 설명하도록 하겠다.
lib: 우리가 가장 많이 접근해야 하는 폴더로 메인 소스코드가 담기게 되며 lib의 메인 코드를 빌드하게 되면 android, ios, linux, macos, web, windows: 각각의 플랫폼에 관련된 코드가 담기게 된다.
test: lib에서 개발한 flutter 코드를 테스트할 수 있는 공간이다.
pubspec.yaml: 외부 라이브러리 등 프로젝트에 대한 설정 파일이다.

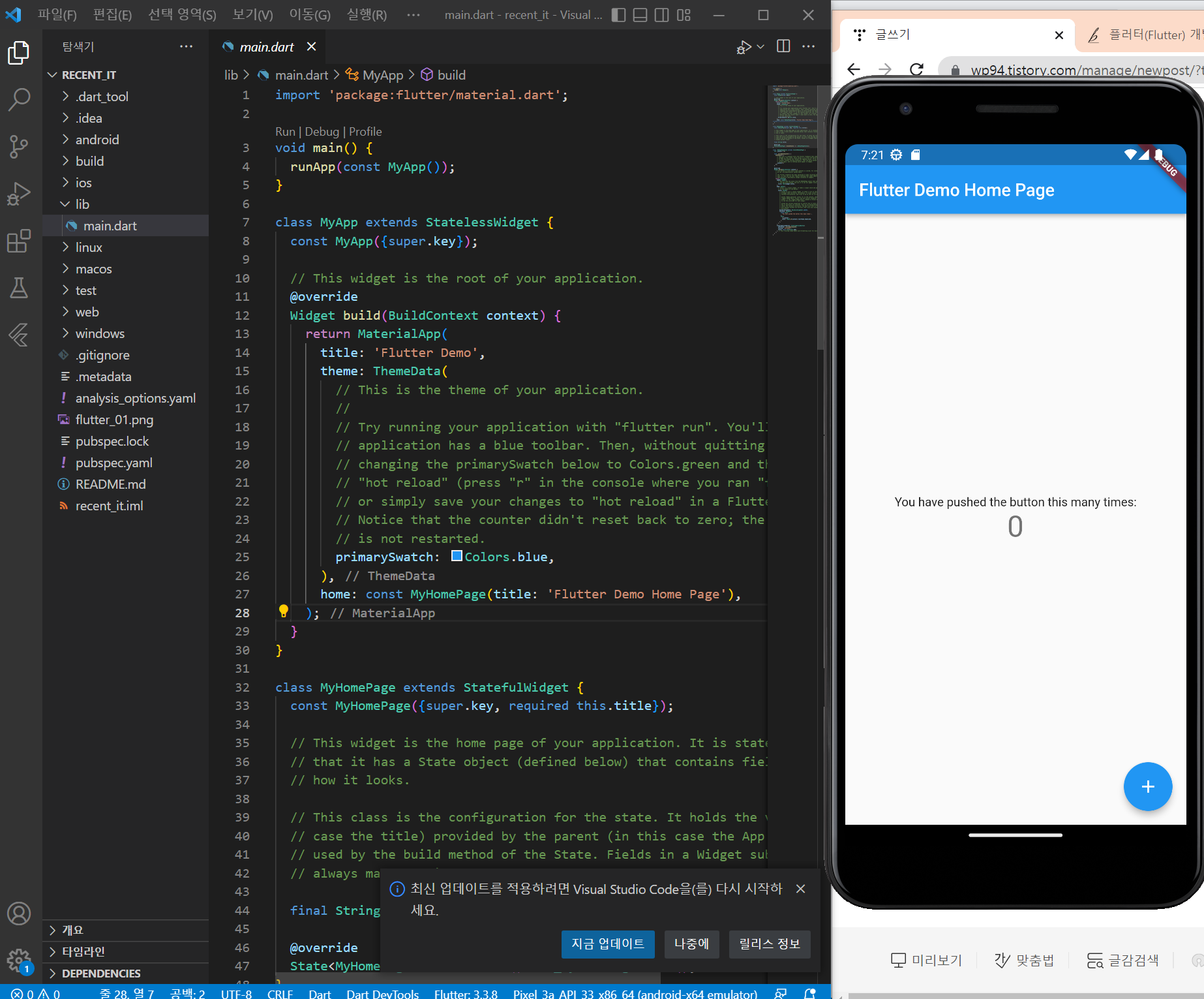
플젝을 생성하기만해도 위 사진과 같이 데모 앱을 만들어주신다. 역시 구글 형님들 잘쓰겠습니다.
구글 형님들의 친절을 고맙게 받아 요즘 IT를 잘 만들어 봅시다! 화이팅~!
'Flutter' 카테고리의 다른 글
| Flutter 프로젝트 만들기 - 3 (0) | 2022.11.13 |
|---|---|
| Flutter 프로젝트 만들기 - 2 (0) | 2022.11.13 |
| Flutter vs React Native (0) | 2022.10.02 |